I met Sara DeLong a few summers ago when I led a dataviz training at her agency. We’ve stayed in touch, and she’s contributed fantastic articles like Could Your Long Report Become a City Billboard? and Report Redesign Tricks That Really Work. In this two-part series, Sara will teach us how to create data visualization style guides. Thanks for another time-saving resource, Sara! –Ann
Is this you?
- Different members of your team are working with data and creating charts.
- All of your charts look a little different.
- You would like to redesign or improve your upcoming data reports, presentations, and dashboards to better align with data visualization best practices and your agency’s brand.
- You would like to build trust with your stakeholders and tell clearer stories using your data.
A Data Visualization Style Guide is a great tool to enhance brand cohesion and save you and your co-workers lots of time in the long run. This resource will reduce the number of decisions your team members have to make about font, font size, line thickness, color, and chart size each time you make a chart. Maybe creating a Data Visualization Style Guide sounds really exciting to you (like me!) or maybe you would prefer to put it at the bottom of your to do list right after scanning and filing all your paper documents (nice in thought, but really never going to happen). I am here to tell you, if you follow these steps and create a Data Visualization Style Guide, the payoff will be incredible for both you and your team.
Benefits of Creating a Data Visualization Style Guide
- Time Saver: You won’t have to spend 15 minutes trying to decide what colors to use in your latest chart, what font size your title should be, or the line thickness in your line chart. This style guide will already have clear recommendations on all the data visualization steps that eat up your time.
- Get everyone using data visualization best practices: If you are reading this blog, maybe you and some of your team members are excited about how thoughtful data visualization can improve your communication skills. However, a style guide can help get the rest of your colleagues on board to create effective charts that are accessible to a variety of audiences.
- Tell great stories: Incorporating data visualization best practices using a cohesive look for all your charts will improve your professionalism and help communicate your message to all your stakeholders more effectively.
Getting Started with a Data Visualization Style Guide
Here are the first steps to create a user-friendly Data Visualization Style Guide:
Identify a need for a Data Visualization Style Guide
My public health team had to redesign all our major data reports and create new data one-pagers for a variety of audiences, including the general public, nurses, doctors, and other public health professionals. Several team members analyzed the data and created charts. Our team wanted to make sure all the reports looked cohesive, while also using our limited time efficiently. I proposed creating a Data Visualization Style Guide to better align all of our upcoming reports. This avoids one person having to make all the charts or edit all the charts so they look cohesive.
Secure Team Buy-In
Before you create a Data Visualization Style Guide, it is crucial that you secure buy-in from majority of your colleagues who will be using the guide. Make sure your leadership team is also on board. Getting buy-in before you start will help ensure this document is relevant to your coworkers and will be used to create future data reports.
For example, to get buy-in, I coordinated multiple meetings with several data experts and project teams would be creating charts for our annual reports and future data presentations and dashboards. It only makes sense to create this resource if your team is generally on board and can see the benefit of developing this new tool.

In these meetings, I shared some of the existing charts from various reports to illustrate the current lack of cohesion among all our charts.
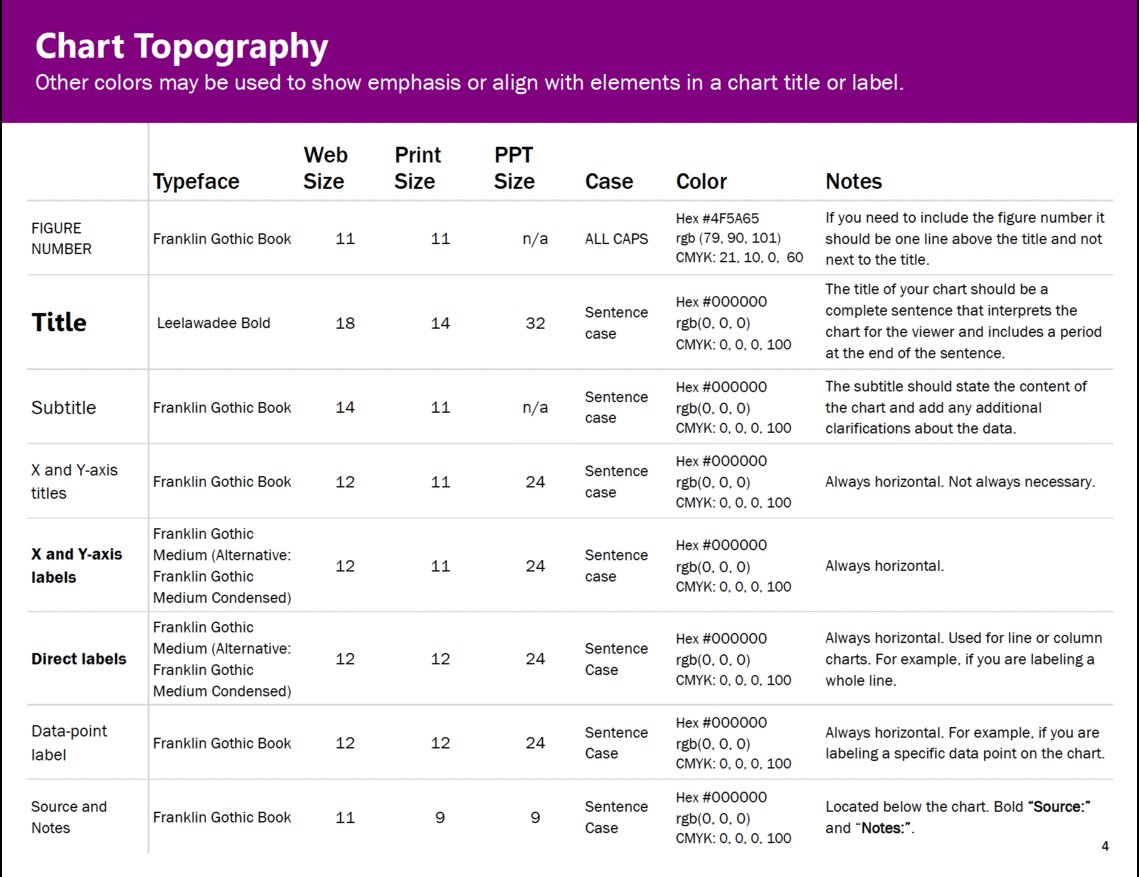
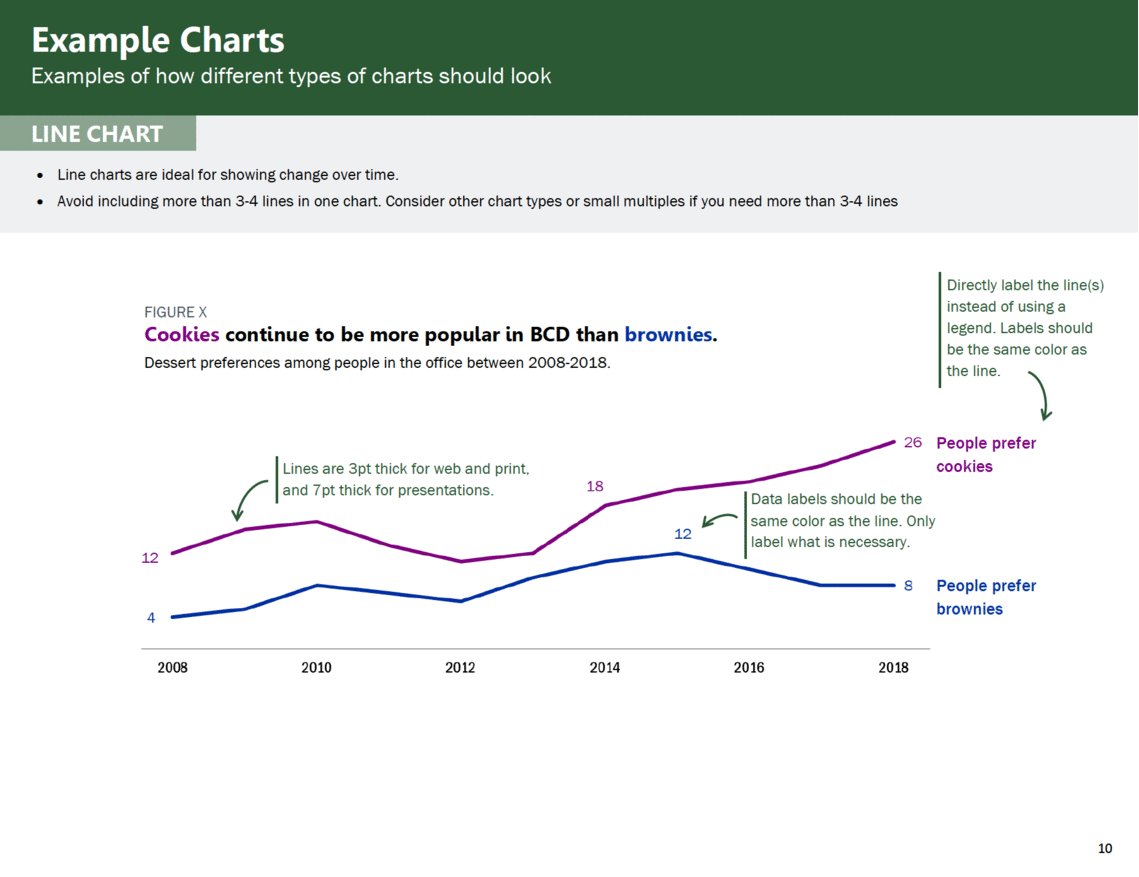
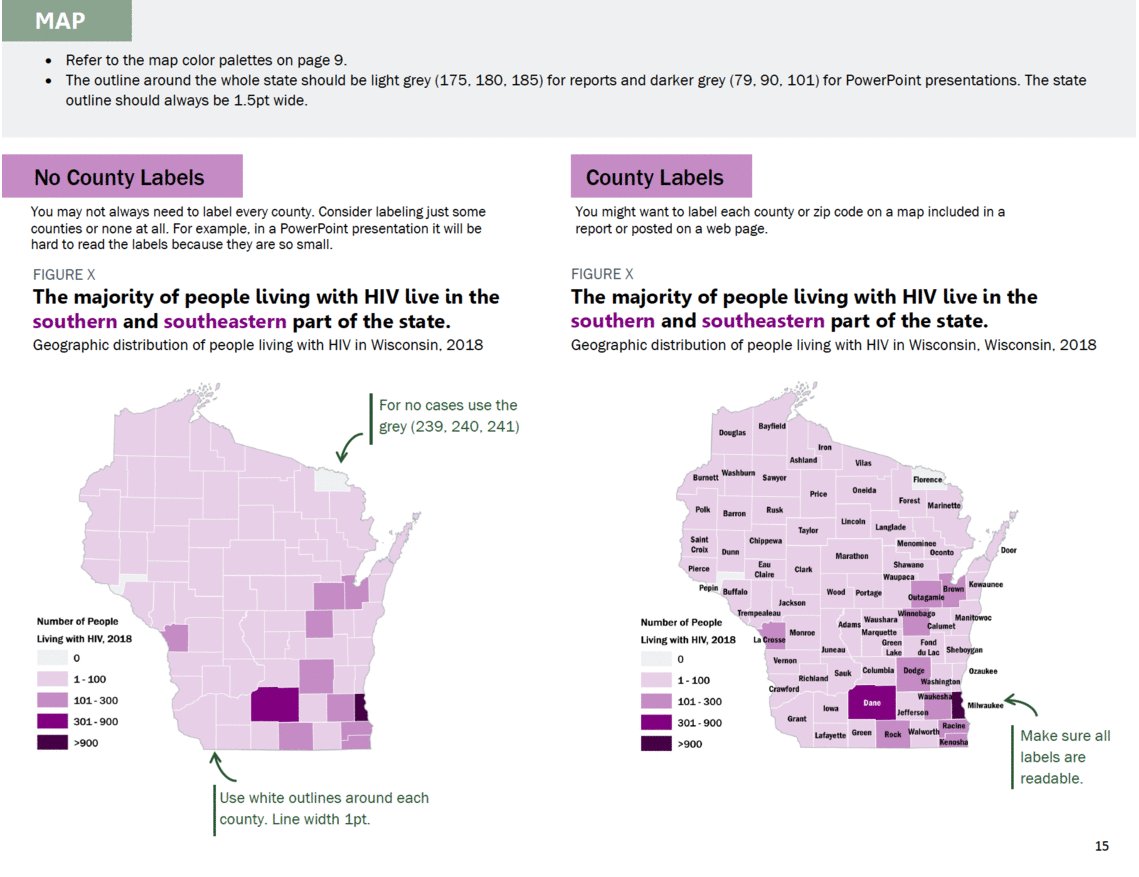
I also showed some examples of Data Visualization Style Guides from other organizations, and explained how this kind of resource might benefit my team.
Then I asked our future Data Visualization Style Guide users: “What should be included in our Data Visualization Style Guide that would make this resource useful to you and increase the chances that you will use this tool to guide chart creation in the future?” This question is key because it ensures that you include what is important to your team of data users in this document.
Timeline
It took seven months to go from project proposal to completed resource guide because I created this document while also redesigning several data reports.

Creating this guide was a trial and error process. This meant that when I sent out the completed style guide, it had already been used to create six different published materials, which proved that it made sense and was applicable to my colleagues and their work.
A key takeaway is to create a Data Visualization Style Guide as you are editing data documents. Don’t try to create a style guide and then apply it to lots of documents. Working on a new guide and data materials side by side will ensure you create a new tool that actually works and not one you think will work with your data and the materials your team creates.
Software Used to Create a Data Visualization Style Guide
I created the charts for my style guide in Microsoft Excel and did the layout of this document in Microsoft Publisher. However, this style guide could be created in whatever Microsoft program you feel most comfortable working in, whether that is Word, PowerPoint, Excel, or Publisher.
Researching Existing Data Visualization Style Guides
Once it was clear my team was on board with using a Data Visualization Style Guide, I went to work researching the best ways to create this new resource. This research phase was extremely helpful and outlined the process for creating my guide. Here are my favorite resources to check out before you start:
- Amy Cesal’s presentation on why you need a style guide. Her presentation has some great tips that helped me get started, including the advice to update documents while creating my guide.
- Policy Viz’s list of Data Visualization Style Guides. Take a look at how other agencies approached style guides and see what components you want to include in yours.
Coming Soon
In my next post, I’ll outline the key components of every Data Visualization Style Guide and show you how to ask for feedback, so your new resource is immediately applicable for you and your team.


3 Comments
This is great! Thanks for citing my talk.
The Data Visualization Society also has a list of style guides that’s easily to add to on their resources page (https://www.datavisualizationsociety.com/resources) (https://docs.google.com/spreadsheets/d/1F1gm5QLXh3USC8ZFx_M9TXYxmD-X5JLDD0oJATRTuIE/edit#gid=1679646668)
And I have a blog post that further defines data visualization style guides which might also be helpful! (https://medium.com/nightingale/style-guidelines-92ebe166addc)
Is the Wisconsin Public Health style accessible anywhere (besides a gif) it would be great to have a link to it!
Stay tuned for Part 2. 🙂