Back in 2014, Stephanie Evergreen and I launched the Data Visualization Checklist.
In 2016, we bring you the updated version!

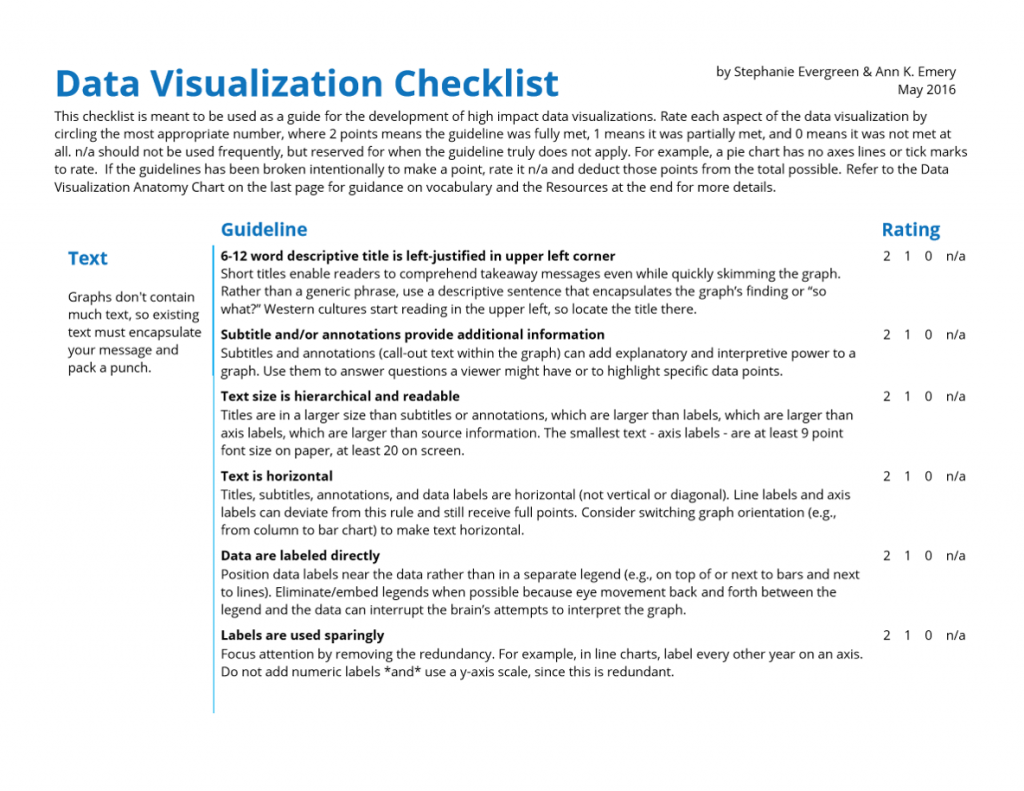
Download the Data Visualization Checklist (Free)
What’s Included?
Stephanie and I tweaked five items:
- Text size is hierarchical and readable
- Labels are used sparingly
- Proportions are accurate
- Axes do not have unnecessary tick marks or axis lines
- Graph has appropriate level of precision
And I’m sure we’ll tweak more in the future. The field’s evolving and we’re learning more about the building blocks of good graphs all the time.
Download the Data Visualization Checklist
The revised Data Visualization Checklist is your framework for best practices. Stephanie and I included the core techniques in a single document so that you’ll have all the strategies in one central place. It’s your job to customize these techniques for your viewer and your dissemination format. Add, delete, reformat, and recycle for your handouts, slideshows, and reports.


9 Comments
I LOVE your idea of using a table to line up your text and your graphs. So simple and yet so brilliant!
[…] et consultantes en visualisation de données basées aux Etats-Unis. (Blog de Ann K. Emery: annkemery.com Site de Stéphanie Evergreen : […]
Hi there! Super interested in this checklist!
Has this been published anywhere?
How did you develop it?
Here. It’s published here.
I developed it in partnership with Stephanie Evergreen. We drafted, drafted, drafted, and launched the initial checklist back in 2014: http://annkemery.com/dataviz-checklist/
[…] Ann’s examples and ideas […]
[…] Data Visualization Checklist […]
[…] Data Visualization Checklist […]
[…] Data Visualization Checklist […]
[…] https://depictdatastudio.com/checklist/ […]