I recently worked with a healthcare system to visualize their multi-year patterns.
Are you lucky enough to have historical data at your fingertips?! Woohoo! What a treat.
Let’s weigh the pros and cons of a few different viz options.
The Table
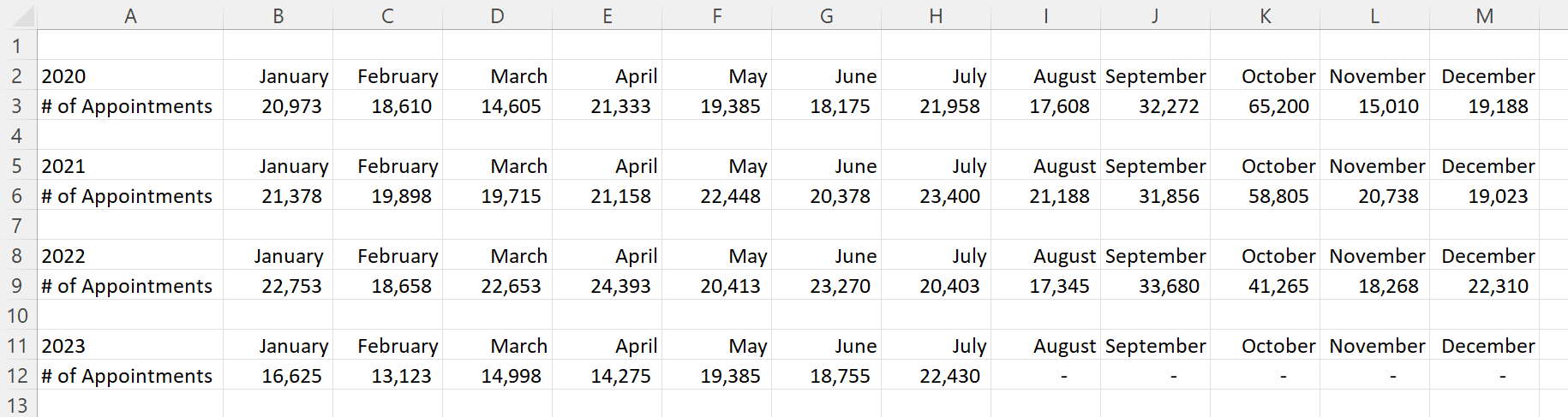
Here’s what their tabulated data looked like, sort of.
Let’s pretend we’re looking at the number of doctor’s appointments that took place within their healthcare system.
That’s not the real variable, and these aren’t their real numbers, but you get the idea: They wanted to visualize patterns over the past four years.

Before: 1 Graph per Year
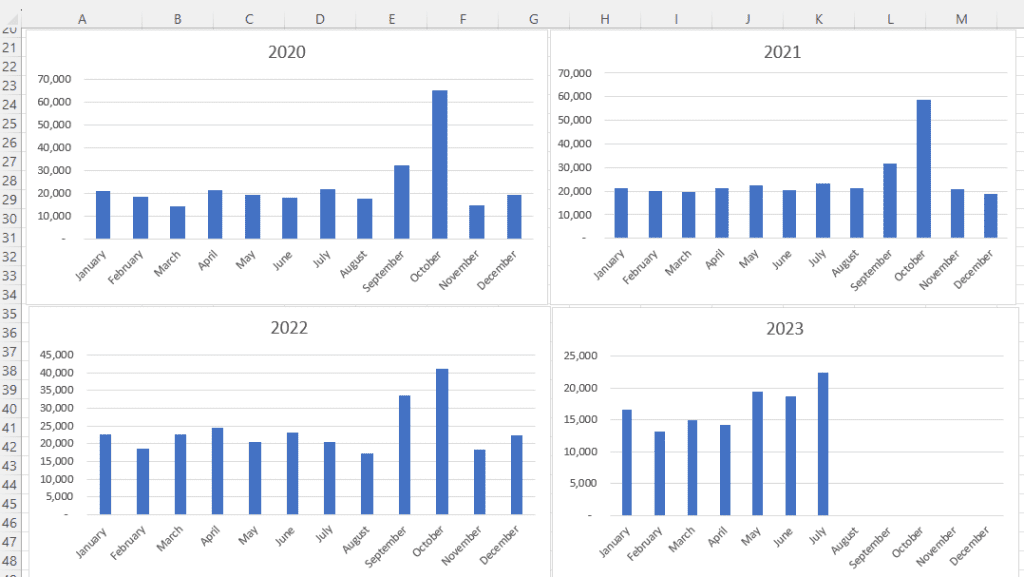
Here’s what their initial visualization looked like: a separate graph for each year.

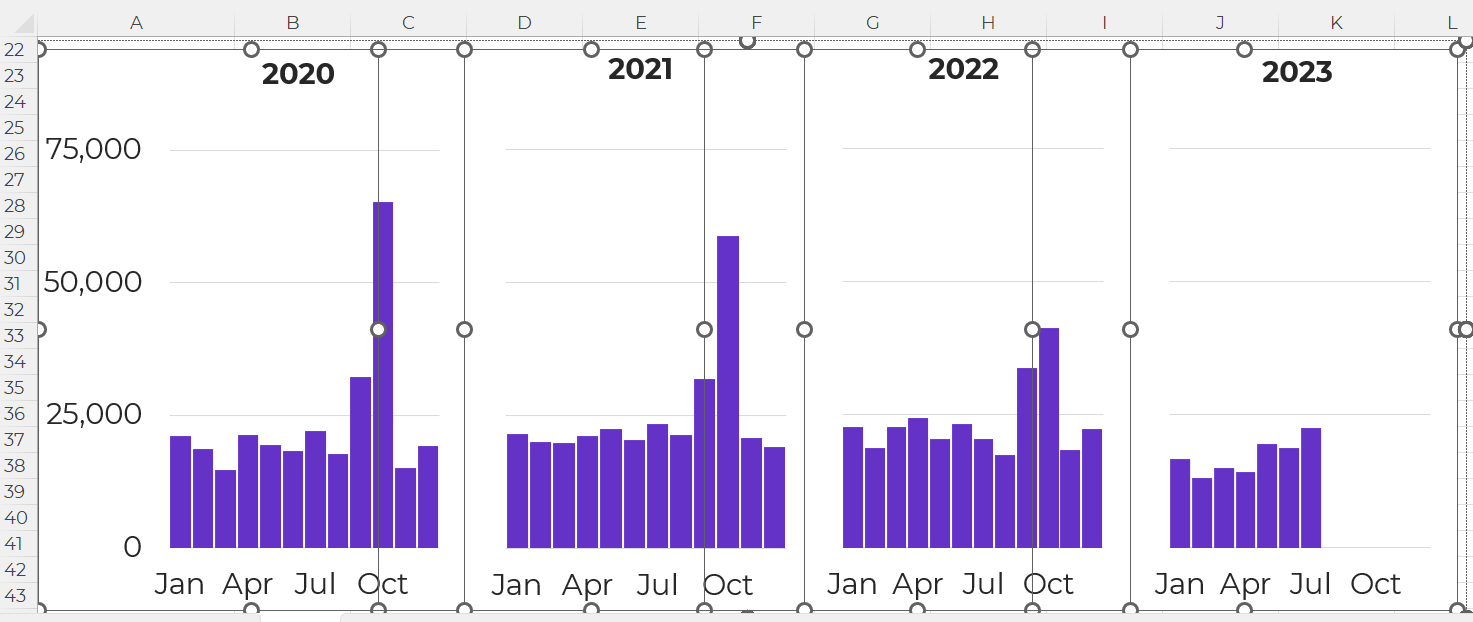
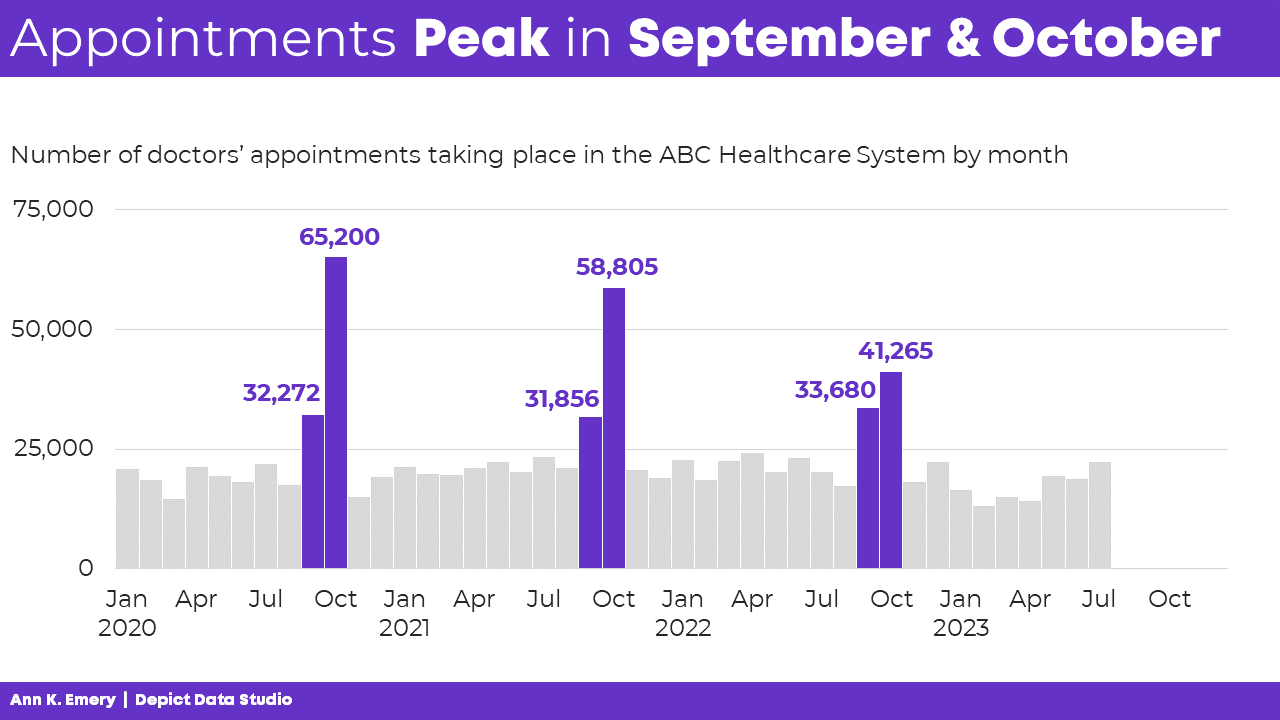
Idea 1: Lonnng Column Chart with Bare-Minimum Edits
First, let’s tackle the Quick Wins, a.k.a. the Bare Minimum edits for branding and “Big A” Accessibility:
- Brand colors and fonts
- Darker font for better color contrast
- Sized for a slide (size 18-point font, 13 inches wide, 5 inches tall)
- Arranged left to right, rather than a grid
- “Grouped” all the graphs together for easier copying and pasting into a slide
- Horizontal text only
- Consistent scales to make comparisons across graphs easier
- Fewer demarcations on the y-axis (one label every 25,000 units)
- Changed the y-axis to a “number” format so that a zero appears at the bottom, not just a dash
- Then, only showing the left-most y-axis
- Wider columns, a.k.a. a smaller gap width

It felt inefficient to keep four separate graphs — too much extra work to align everything and then group everything — so I turned this into a single column chart.
Yep, I had to rearrange the four tables into one table in order to transform the four graphs into one graph. At the bottom of this blog post, you’ll see a link to download my Excel file so you can explore the behind-the-scenes tables and graphs for yourself.

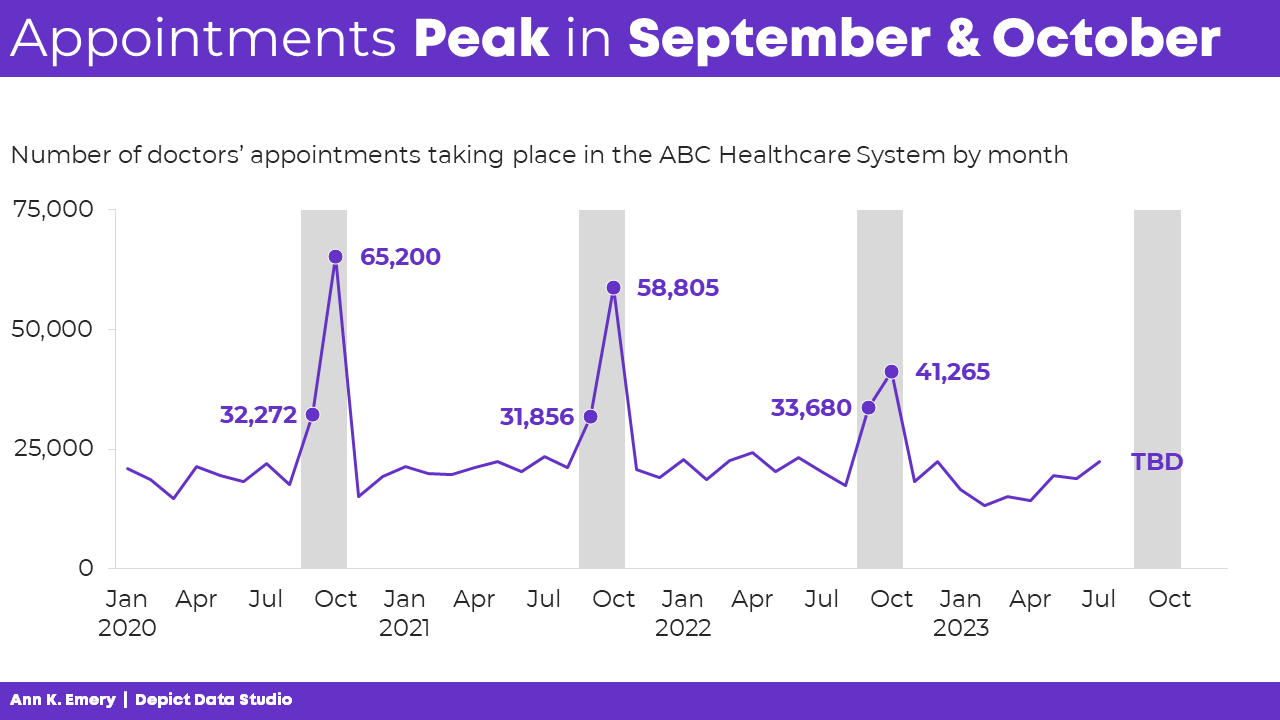
Idea 2: Lonnng Column Chart with Data Storytelling
I’ve written about spoken about traditional vs. storytelling graphs a lot over the past decade. If these terms are new, then you can watch the most recent public-facing conference talk here.
In this version, I intentionally used data storytelling. This data was intended for a busy upper-management office, and leaders often prefer when we cut to the chase, instead of burying them in graphs that don’t say anything.
The presentation slide might look something like this:
- A takeaway slide title
- The topical graph title underneath
- Dark-light contrast
- Labels only on the columns of interest – for September and October
And no, I don’t love how the September labels are right-aligned while the October labels are centered, but this probably isn’t the winning approach, so who cares.

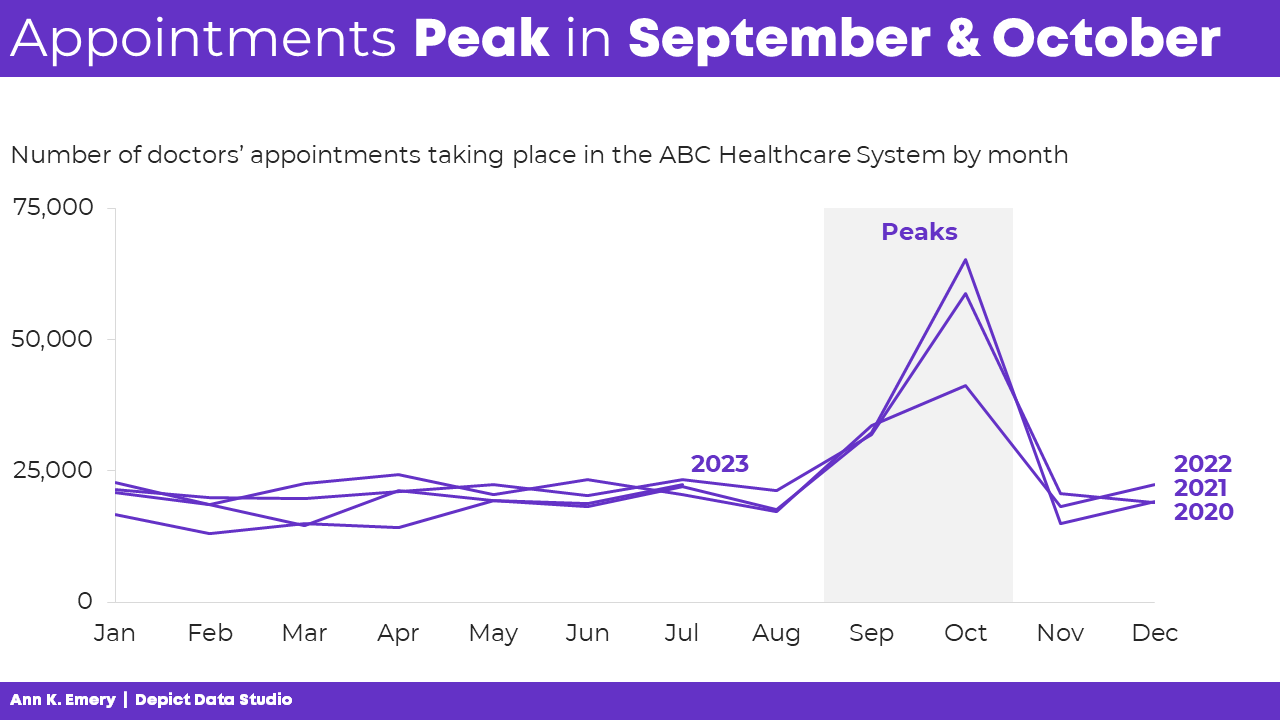
Idea 3: Lonnng Line Chart with Data Storytelling
Another option is a line chart with gray shading for the peaks.
Yes, this is a combo chart in Excel.
The presentation slide would look like this:

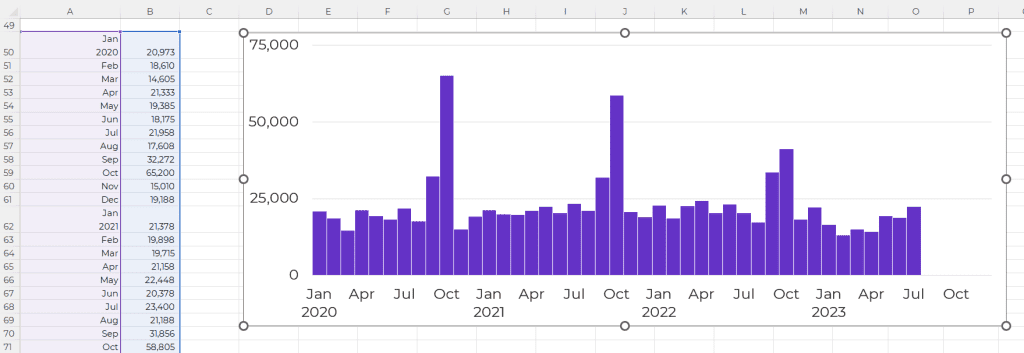
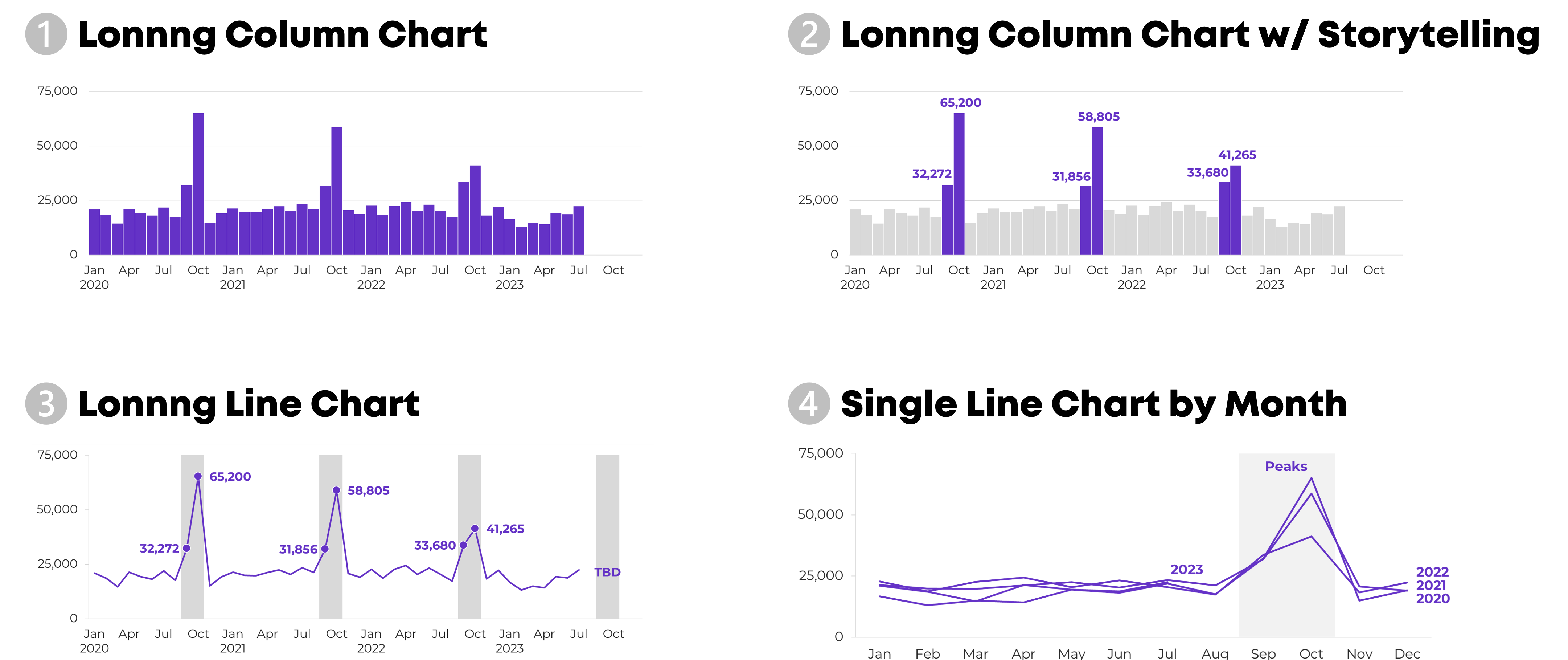
Idea 4: Single Line Chart with Data Storytelling
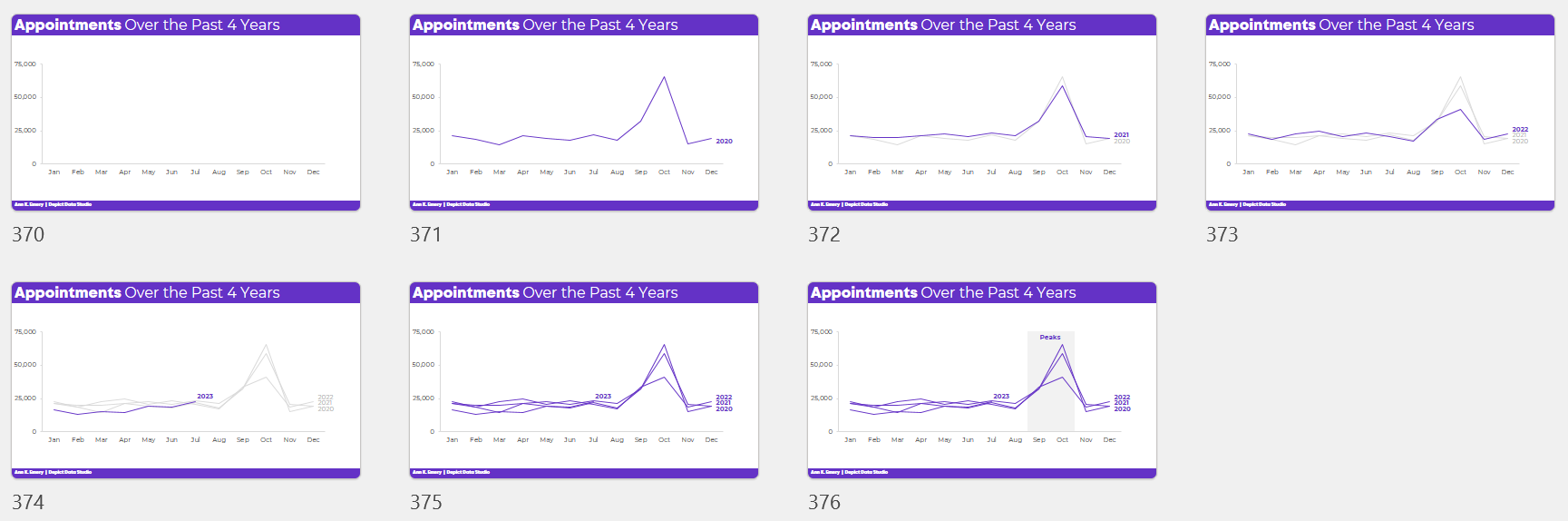
A final option is a single line chart that stretches from January to December, with each year’s data “stacked.”

Comparing All 4 Ideas
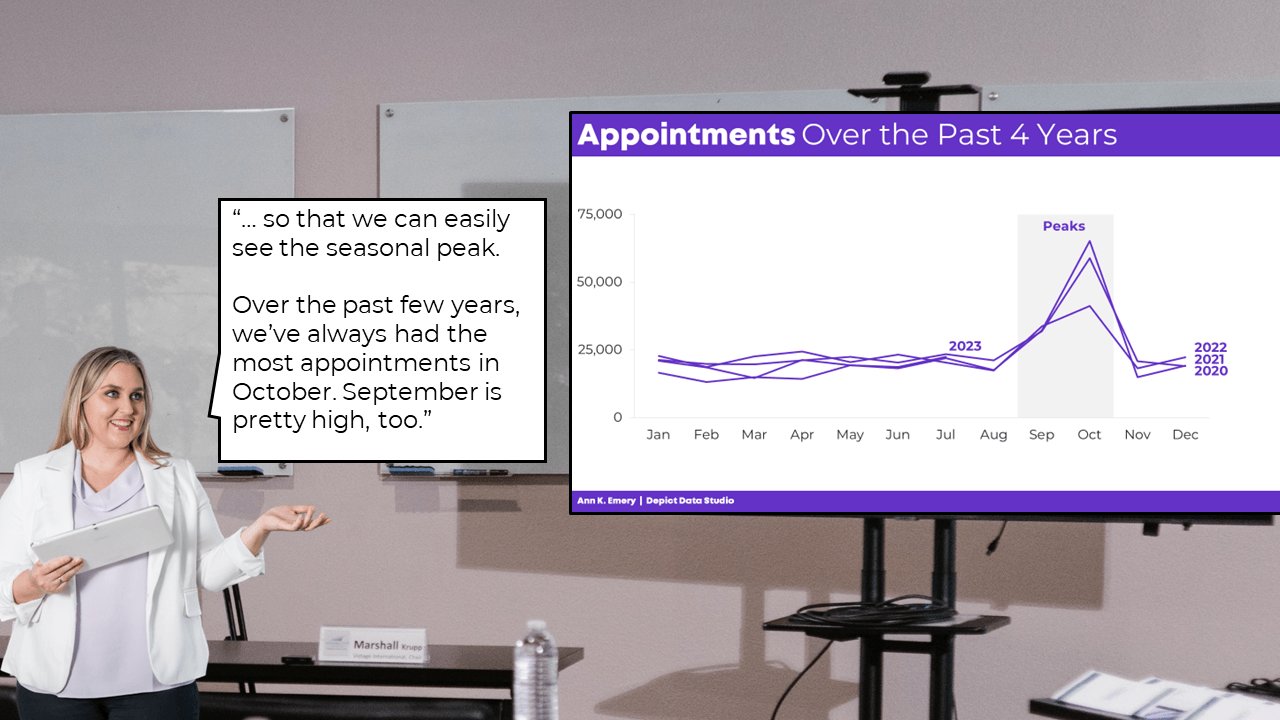
My favorite is Idea 4 because we can easily see the seasonal peaks.
Which one is your favorite, and why? Comment below.

This isn’t an exhaustive list.
Can you think of additional options? Comment below.
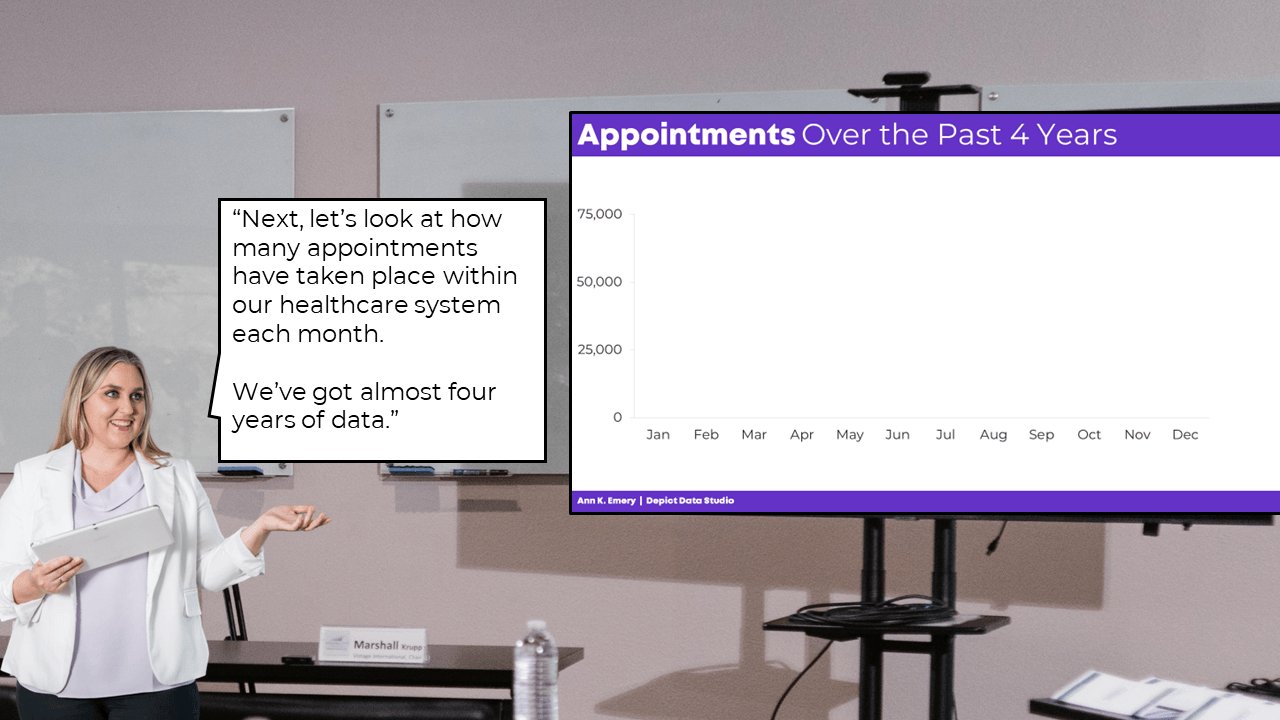
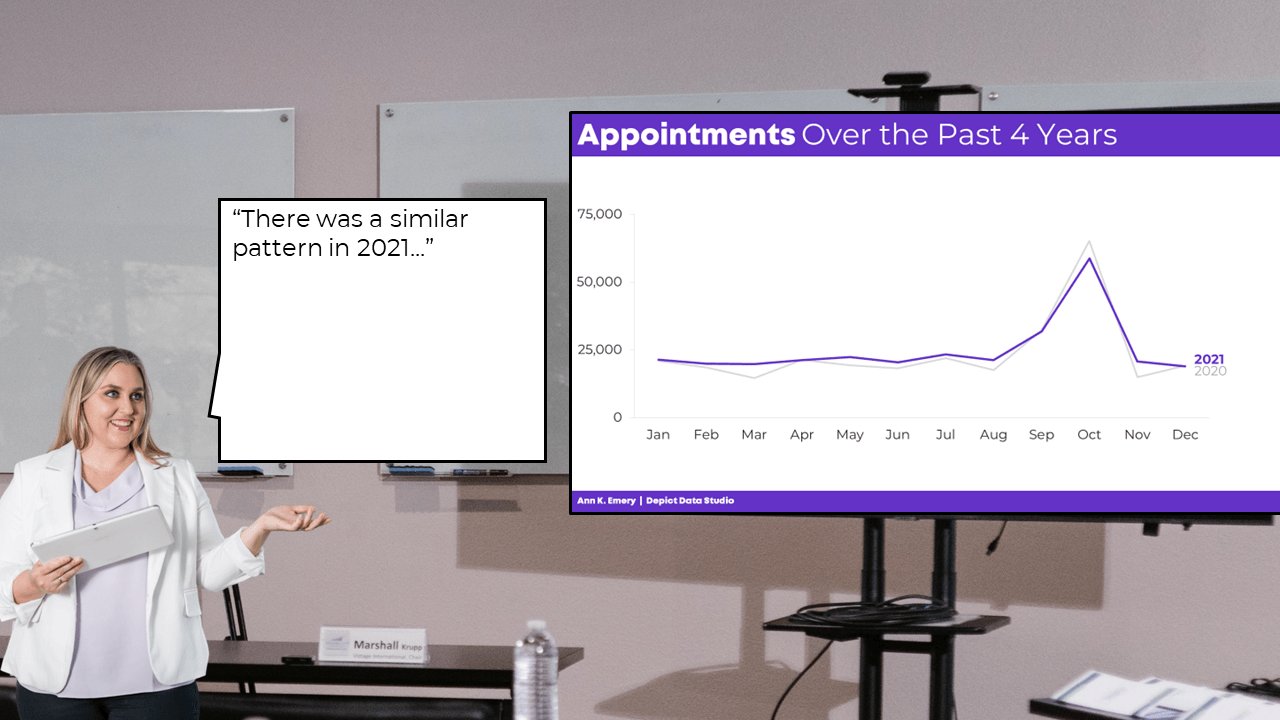
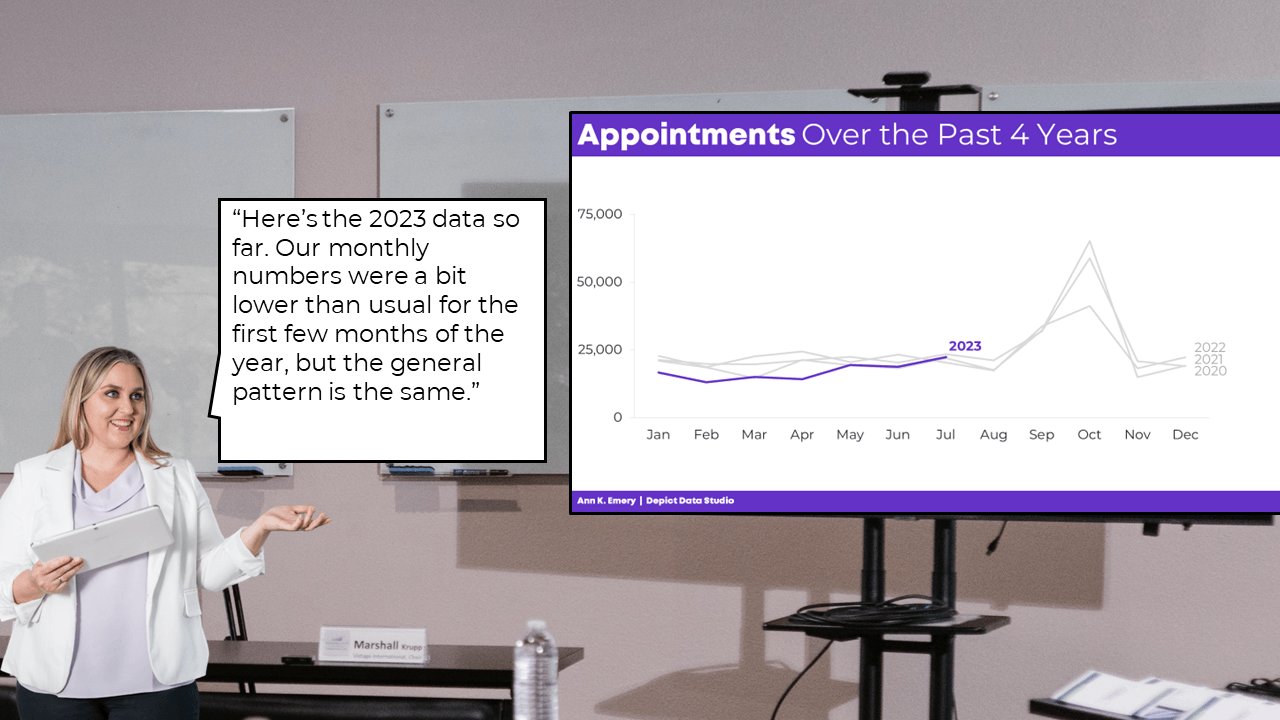
Giving a Powerful Presentation
Idea 4 is a sort-of dense graph — and it’s definitely a spaghetti line graph, so we’ve gotta continue adjusting it.
We’ll want to present it piecemeal to match our speaking points.
Otherwise, our audience will die of boredom.
Our bosses will wonder why they hired us.
And nobody will be able to make data-driven decisions based on the data… because while we’re explaining one piece, they’re looking at something else (the very definition of Death by PowerPoint).
The meeting might sound something like this:

I hope you enjoy my kindergarten photoshopping skills. 🙂
PowerPoint’s animation works fine for bullet points.
But, to “animate” graphs to match our voice, it’s usually easiest to create a bunch of different slides.

Download My Excel File
Want to explore how I made each graph?
You can download my spreadsheet here.


8 Comments
This is super helpful! Thank you!
I actually like #3, but perhaps that’s because it looks like an EKG. 🙂 You are correct, #4 is so effective in this case.
I like number 3 probably because it looks refreshingly different than the number 4 that we usually create
I’m pleasantly surprised to hear how many people like number 3!
Love…love…love it!
I like both 3 or 4, depending on the story you’re telling (e.g., are the October peaks the most important, or would you want to emphasize that ’22 seems lower than other years, etc., etc.). If the year data mattered, I wonder if you could use different brand colors for the years in #4, it’s a bit hard to tease them apart.
Yes, agreed! Idea 4 is garbage in the static version (it’s a “spaghetti” line graph in the worst way), even if each line was a different color. It’s only my favorite because I knew I was going to animate it for a presentation.
Number 3 followed by number 4.
I like trends presented linear and not overlapped.
It give you a better understanding of highlights over time lapsed 🙂