I teach about data visualization a lot. And it basically comes down to two techniques: simplification and emphasis.
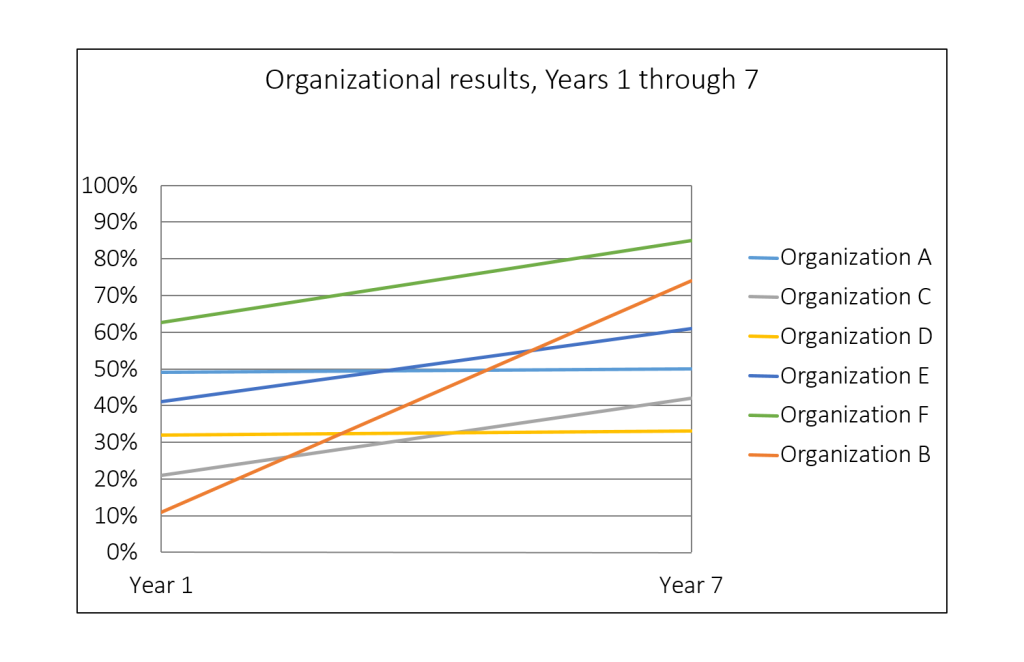
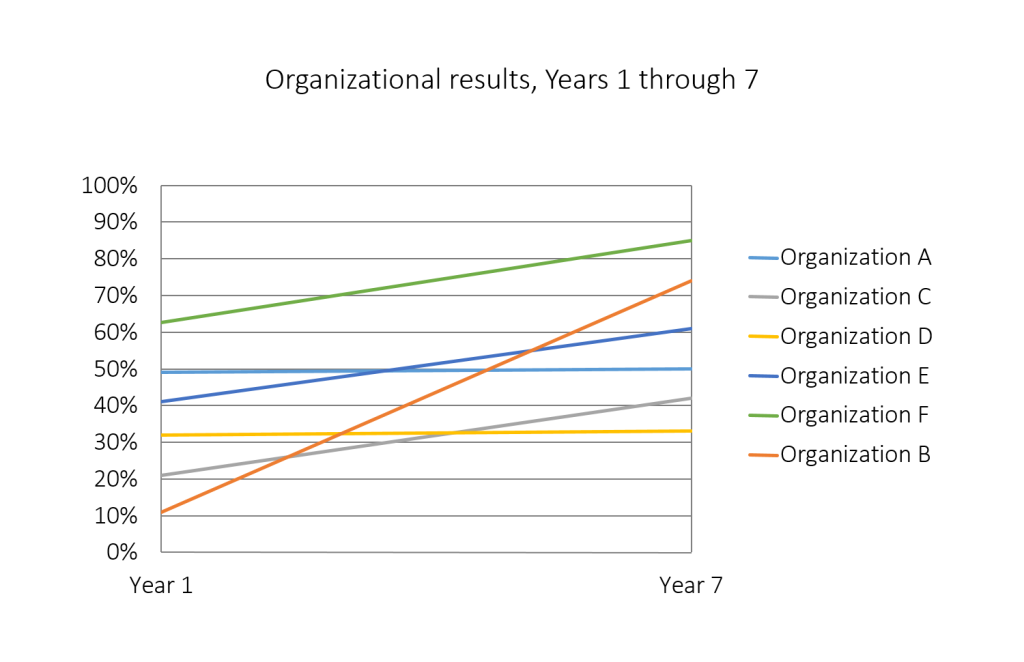
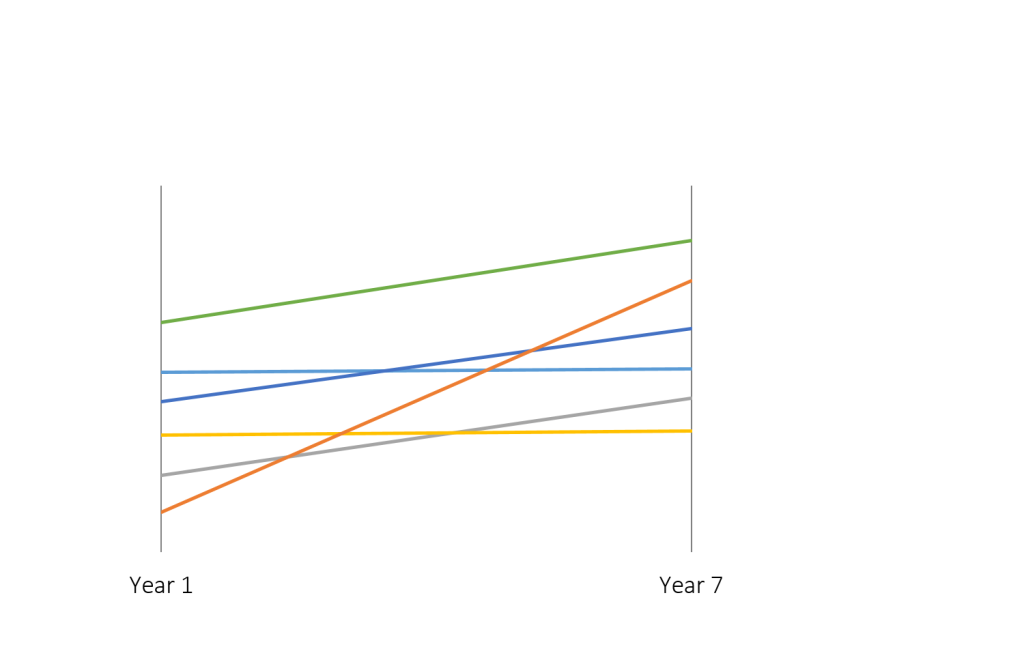
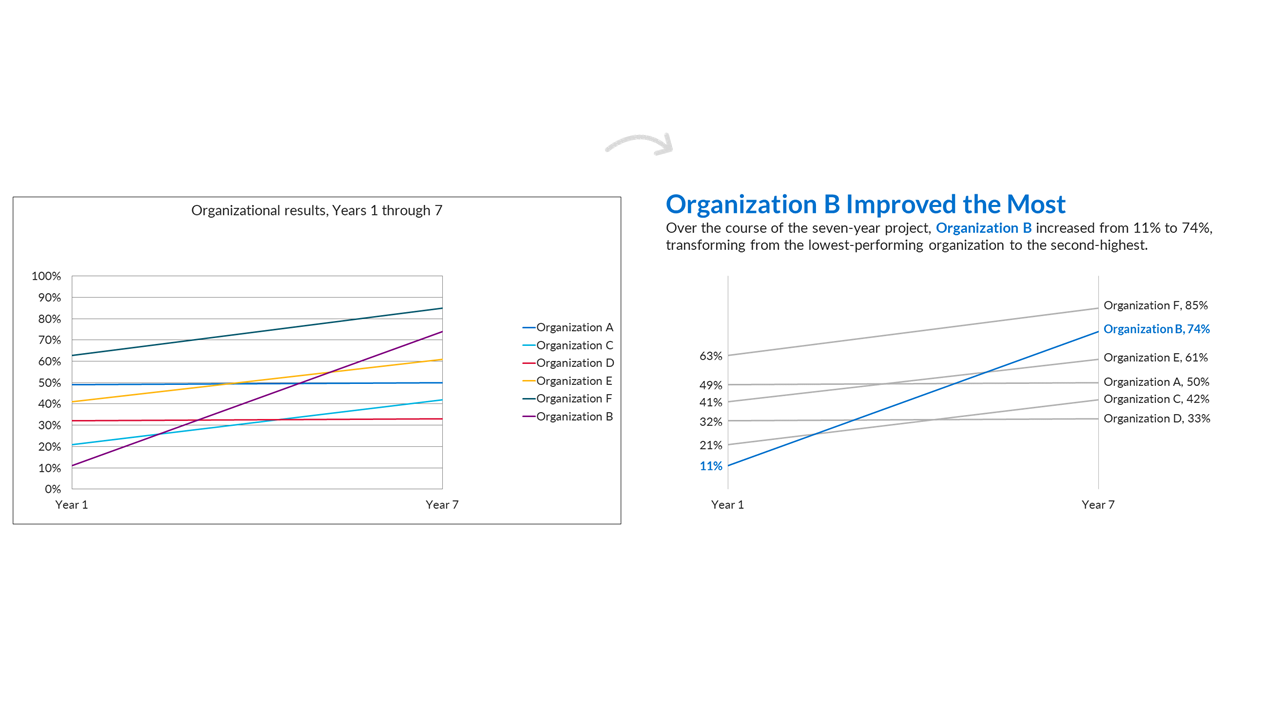
Here’s a default graph with fictional data:

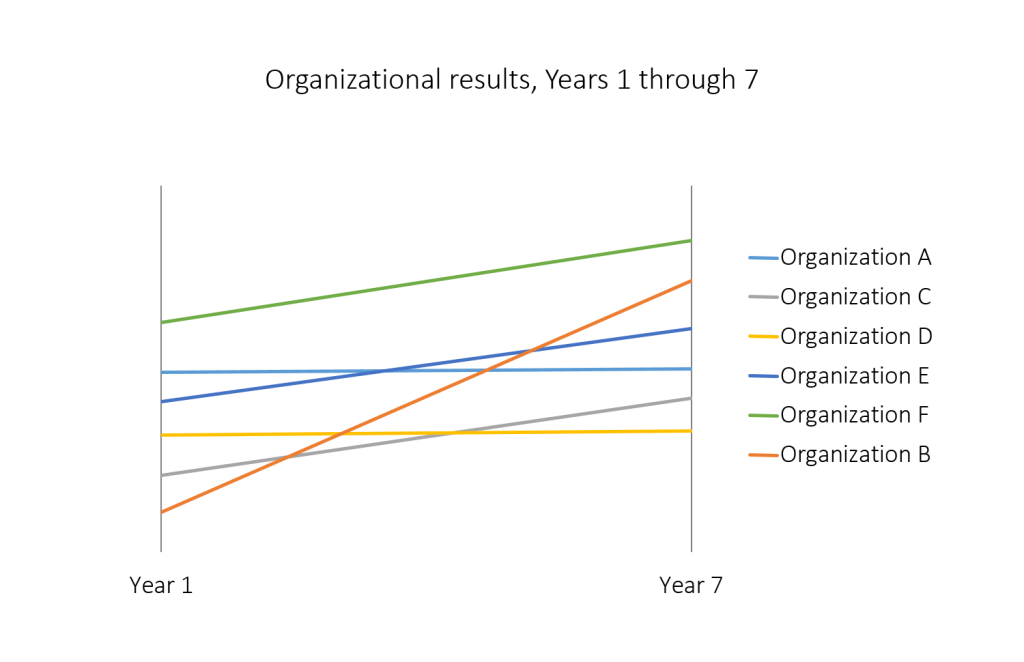
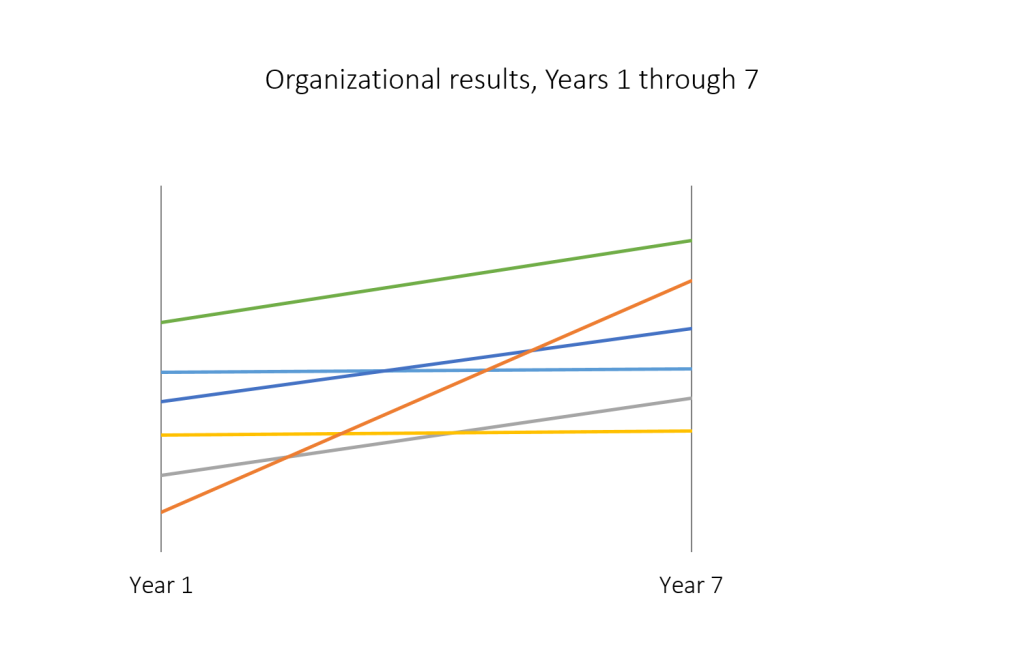
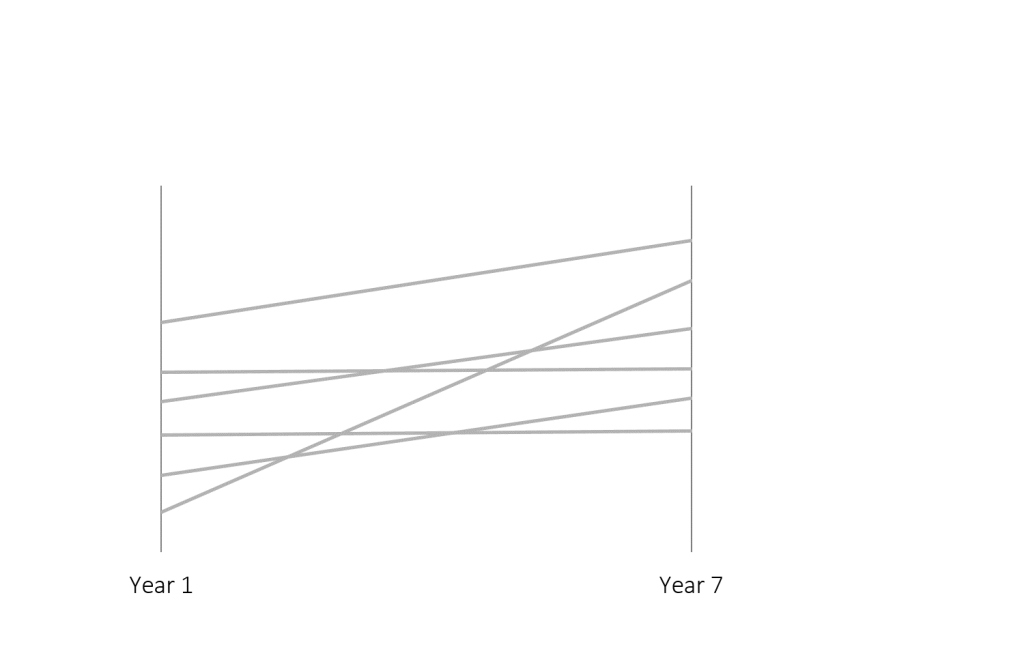
First, simplify the graph. Remove the border. Remove the horizontal grid lines. Remove the vertical axis. Remove the legend. Remove the title. Remove the color!






Once your graph is naked, you’re done simplifying.
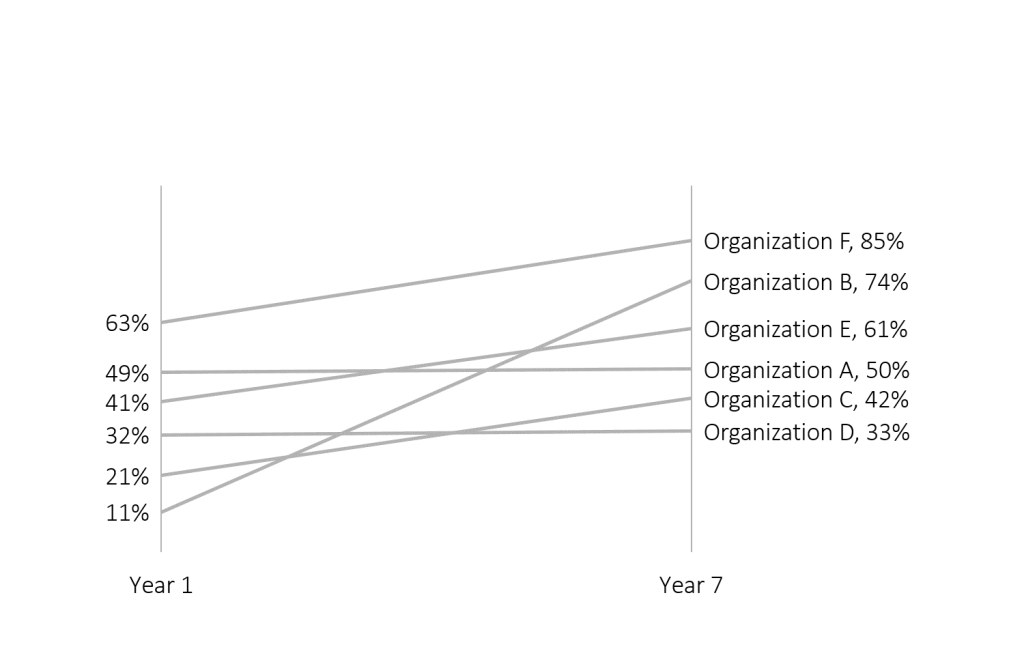
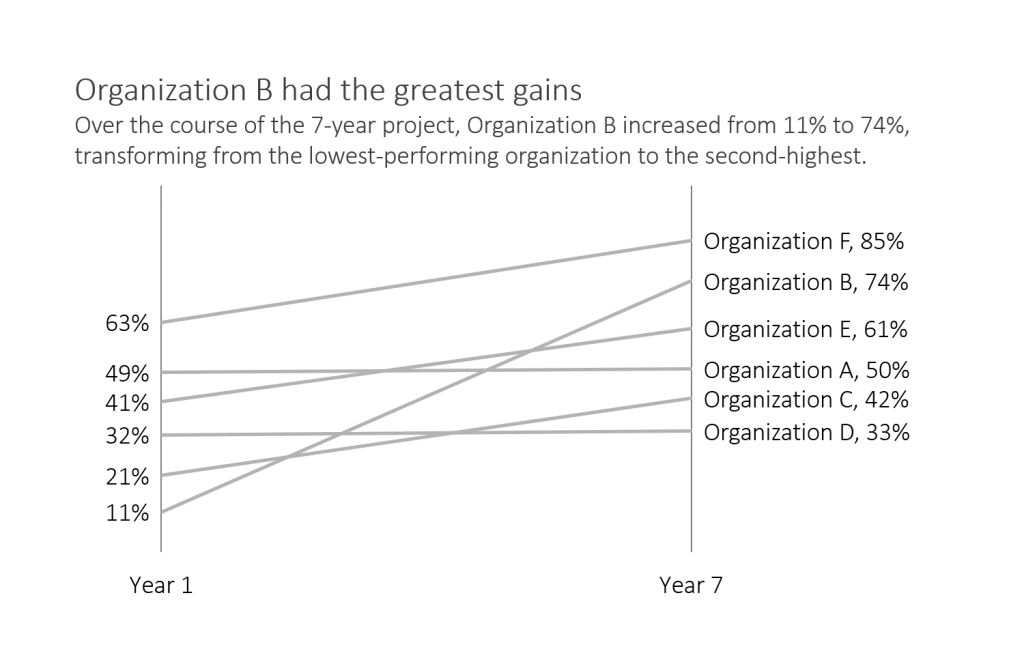
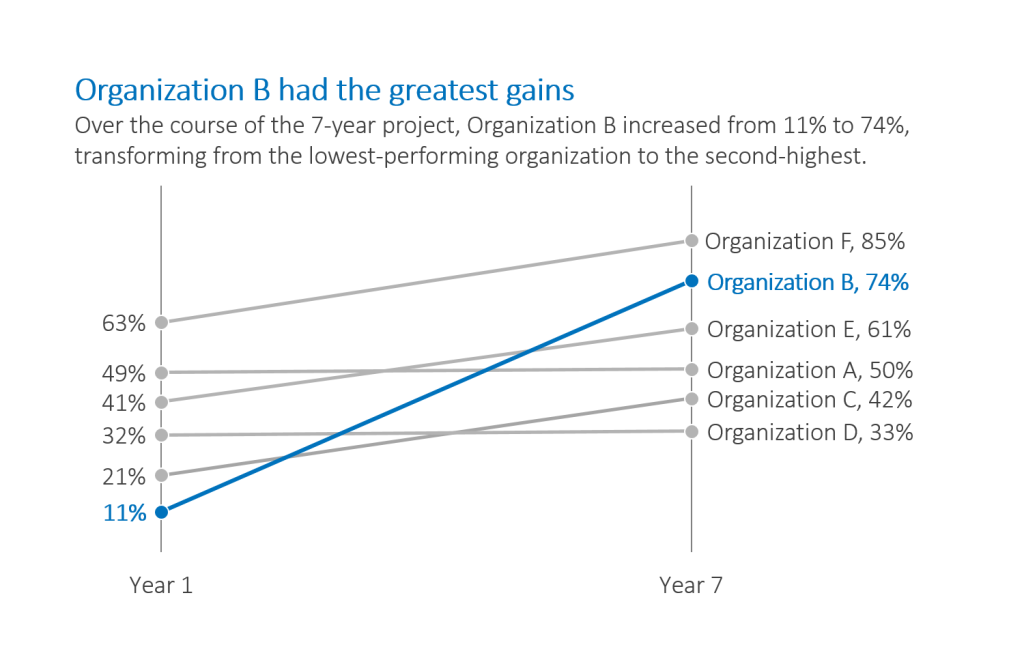
Second, emphasize your message with text. Add direct labels. Add a descriptive title. Add a descriptive subtitle. Make sure the text is hierarchical; the title is largest and the subtitle and labels are smaller.



Third, emphasize your message with color. Leave the software program’s default color scheme at the door. Instead, enhance branding by matching your graph’s color palette to your organization’s logo. I’m facilitating a workshop for The Evaluation Group this week, so here’s their exact shade of blue.

Simplify by removing unnecessary ink. Then, emphasize your message with text and color. That’s all, folks!

Want your company to practice the simplification and emphasis approach with your own datasets? Contact me to schedule your in-person workshop or virtual webinar.


8 Comments
Excellent ideas for improving charts!
[…] don't need a dinosaur chase in every chart. Ann K. Emery explains how to simplify your charts, and emphasize the key information, by using text and […]
new to the site…very impressive and a great resource to a newbie like me..
Great way to think about things. I really like the approach of “get naked, then get meaningful.” (Realizing that, out of context, that could be a very dangerous phrase.)
[…] the mostly edited version: reduced clutter; custom color; labels directly beside the data; reduced gap […]
Hi Ann,
Thank you for the excellent write up. In my chart, the line that I would like to highlight ends up being overlapped by other lines. Is there a way to make the line of interest the one that overlaps?
Thanks,
HW
Good question. It’s very easy. Right-click on the middle/center of the chart. Go to Select Data. In this window, you’ll see a list of categories included in the chart. (For this fictional dataset, the list would read Organization A, Organization B, and so on.) Use the up and down arrows to rearrange the list of categories. *The important line that should be on top, a.k.a. the one that should overlapp all the others, goes on the bottom of this category list.*
Perfect, thank you Ann!