Let’s pretend you’re tracking whether friendly reminder messages bring in more responses to your survey.
These are made-up numbers, but inspired by a real project from a research organization I work with.
Before
Can you spot the fatal flaw?

See it?
Go check out the x-axis.
Where the heck are Days 5, 6, 7, 12, 13, 14, and 20?
Oops…
Yep, the analyst accidentally skipped a few labels along the x-axis.
This is an innocent enough mistake.
Most likely, there weren’t any responses to the survey on Days 5, 6, 7, 12, 13, 14, and 20. So the analyst was busy and forgot to manually insert “0’s” for those days in the data table.
This is what Stephanie Evergreen and I described in our Data Visualization Checklist: Axis labels are equidistant means that the spaces between axis intervals should be the same unit, even if every axis interval isn’t labeled.
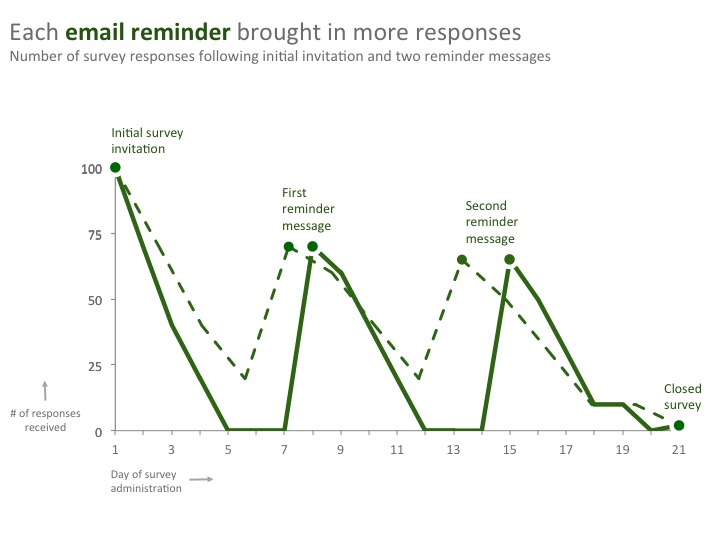
After
Here’s what that graph should’ve looked like:
Skipping Dates = The Wrong Pattern
Can you spot the differences now?
The dotted line is the incorrect graph. The solid line is the correct graph.
I can’t tell you how many times I’ve seen this same mistake in published research and evaluation reports. The analysts have accidentally skipped days, years, cohorts, and so on.
How to Fix It
The good news: What an easy fix.
Just add new rows or columns to your data table, insert some 0’s, and voila! your graph will have equidistant axis labels.




Leave a Reply